Slack Gateway
This project is a simple gateway to Slack. With this gateway you will be able to send messages to a Slack channel using XComponent.
Note: For this sample you should have a Slack account. On Slack, you should create a
WebHook. For more details aboutWebHook, please refers to the Slack api documentation
Overview
XComponent is a platform to create, monitor and share microservices. If you want to have more details about microservices, you should read Martin Fowler’s article.
In the Slack sample we’re actually going to run two different pieces of software concurrently:
[Slack microservice]- A microservice which sends Merry Christmas messages to a Slack channel[Console Application]- A simple application to communicate with the microservice
Build the project
Execute the following script:
PS > ./build.ps1
Run the “Hello World” example
Execute the following script :
PS > ./run.cmd
Note: RabbitMQ has to be running (default configuration)
Open XComponent project
Execute the following script at the root:
PS > ./xcstudio.cmd
Some details about the project
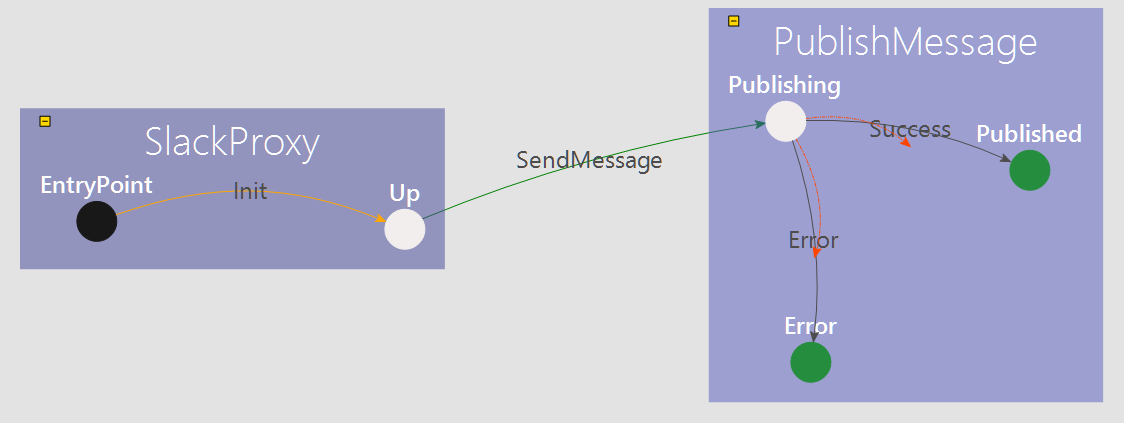
1. Slack proxy microservice

The Slack microservice contains only one component: the SlackProxy. The api to send messages on Slack is directly embedded in the Triggered methods of this component.
With the code below, we have the hability to post messages on Slack.
It is easy to customize this component to send your customs messages. By default, the component sends a *Merry Christmas message :)
try {
SlackPublisher slackPublisher = new SlackPublisher();
slackPublisher.UrlWithToken = sendMessage.SlackUrlWithToken;
slackPublisher.Channel = sendMessage.SlackChannel;
slackPublisher.SlackUser = sendMessage.SlackUser;
if (!string.IsNullOrEmpty(sendMessage.Color))
{
slackPublisher.Color = sendMessage.Color;
}
if (!string.IsNullOrEmpty(sendMessage.Text))
{
slackPublisher.Text = sendMessage.Text;
}
if (!string.IsNullOrEmpty(sendMessage.IconEmoji))
{
slackPublisher.IconEmoji = sendMessage.IconEmoji;
}
if (!string.IsNullOrEmpty(sendMessage.MessageImage))
{
slackPublisher.MessageImage = sendMessage.MessageImage;
}
if (!string.IsNullOrEmpty(sendMessage.MessageTitle))
{
slackPublisher.MessageTitle = sendMessage.MessageTitle;
}
slackPublisher.SendMessage();
sender.Success(context);
} catch (Exception ex) {
publishMessage.Message = ex.ToString();
sender.Error(context);
}
2. The console application
The console application embeds the XComponent client Api. This way, the application is able to communicate with the Slack microservice.
This application needs several inputs:
- The name of the
Slackchannel - The
WebHookurl - The name of the user
The console source code is quite simple:
using (var mySlackGateway = new ApiWrapper<SlackGatewayApi>())
{
ClientApiOptions clientApiOptions = new ClientApiOptions();
//fill this object to override default xcApi parameters
if (myXChristmasApi.Init(mySlackGateway.Api.DefaultXcApiFileName, clientApiOptions))
{
using (AutoResetEvent autoResetEvent = new AutoResetEvent(false))
{
mySlackGateway.Api.SlackProxy_Component.PublishMessage_StateMachine.Published_State.InstanceUpdated +=
instance =>
{
Console.WriteLine("Message has been successfully published!");
autoResetEvent.Set();
};
mySlackGateway.Api.SlackProxy_Component.PublishMessage_StateMachine.Error_State.InstanceUpdated +=
instance =>
{
Console.WriteLine("Error while publishing message: " + instance.PublicMember.Message);
autoResetEvent.Set();
};
mySlackGateway.Api.SlackProxy_Component.SlackProxy_StateMachine.SendEvent(new SendMessage()
{
SlackChannel = cmdLineOptions.Channel,
SlackUrlWithToken = cmdLineOptions.WebHookUrl,
SlackUser = cmdLineOptions.User,
// MessageTitle = "My first slack message",
// Text = "Hello from slack",
// MessageImage = "http://www2.xcomponent.com/wp-content/uploads/2015/12/logo-340x1561.png",
// IconEmoji = ":christmas_tree:" // http://www.emoji-cheat-sheet.com/
});
autoResetEvent.WaitOne();
}
Console.WriteLine("Press any key to leave...");
Console.ReadKey();
}
else
{
Console.WriteLine("Can't initialize client Api !");
}
}
}
If the console application runs correctly, you will have a post like this on your Slack channel :)

Questions?
If you have any questions about this sample, please create a Github issue for us!